
Last week, I flew out to Salt Lake City and attended the inaugural Remix Conf: a two(ish) day event designed to cultivate and elevate the Remix community. A LOT was shared amongst the 350 attendees from all across the web development industry – including major companies like Netflix, Shopify, and Cloudflare.
So, in this post, I want to share my biggest takeaways from conversations that occurred on and off the main stage. Remix is still a new framework, but this conference proved to me that it has a ton of staying power.
Levers – Not Tradeoffs
Remix co-founder, Michael Jackson (yes, his real name), opened the conference discussing how most Javascript frameworks these days are about tradeoffs. Up front, they make you choose between SSR or CSR, REST or GraphQL, and even client-side libraries like React or Vue.
Michael went on to talk about how he and his partner, Ryan Florence, were really frustrated by this and dreamt of a framework that replaced those tradeoffs (switches) with levers. They wanted a tool that enables developers to slide these approaches up and down to find the sweet spot for their apps – as if they were mixing music.
That’s the goal of Remix.
Michael then talked about how the team at Remix really wanted this to be a WEB conference more than a Remix conference. They want Remix to be the tool that enables people to build amazing web experiences – not amazing Remix (or React) experiences.
It was a great keynote that really set the tone for the rest of the conference. It made me think a lot more about why I love Remix and how that focus on levers for building on the web is incredibly special.
You can watch the whole keynote here:
The Edge
It’s impossible to discuss Remix without talking about edge computing. Remix is a framework that is “edge native” – meaning that it is deployable to edge providers like CloudFlare Workers, Lambda@Edge, and Netlify Edge Functions. And at the conference, there was a ton of discussion about the possibilities that edge computing opens up.
The speed and latency benefits are obvious wins, but another that was discussed a ton off-stage was the ability to move computational intensive tasks to the server from the client because of how cheap edge computing is. This has a ton of implications for robotics and IoT companies.
For web developers, the exciting thing seemed to be the ability to localize and personalize our sites based on which edge node the user is accessing from. This type of functionality was possible with a traditional server by using an IP lookup service, but now can be baked into the platform.
Ryan Dahl, the inventor of Node.js, also gave a great talk about Deno Deploy – his latest project that makes it incredibly fast to deploy and run JS functions at the edge. You can watch him “deploy an app in 10 seconds” here:
Going Vue Agnostic
Here’s the big ticket item. Remix is so committed to being a web-first framework that it’s getting rid of React as a dependency. That means you’ll be able to use your favorite frontend library (Vue, Svelte, Preact, etc.) as you would a templating engine in a traditional SSR framework like Rails.
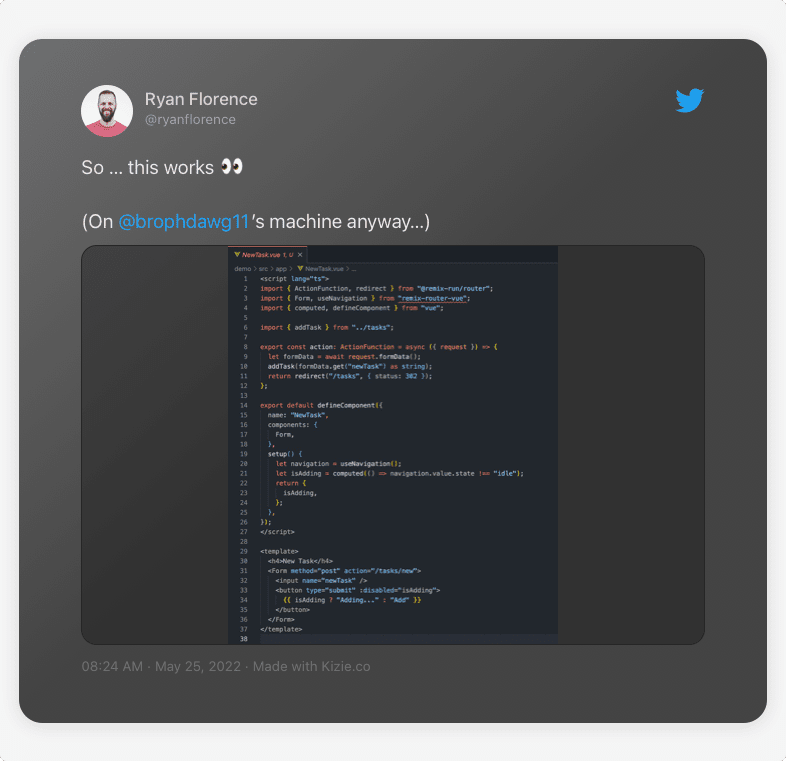
At the conference, we actually got to see this in action with Remix compiling and serving Vue. It was awesome. Afterwards, I got to grab lunch with Matt Brophy – the Remix core member working on the Vue adapter for Remix.
We talked about how being front-end framework agnostic is truly a huge priority for the Remix team. They know that fans of the work they’re doing with load-performance and progressive enhancement might not be using (or want to use) React. So, in order to enable more people to “build better websites”, they made this a top ticket on the backlog.
Fun fact: Matt didn’t know React at all before starting at Remix – he built a crude version of the Vue adapter as a POC, sent it to Ryan Florence, and they hired him. So cool.

Return of The State Machine
A trend I learned about at Remix Conf is the emergence of client-side state machine libraries. With finite state machines – and libraries to create and manage them like XState – you can completely avoid your app getting into unknown or unwanted states while providing a much more logical way of designing app-state flows.
And with tools like Stately, you can also build state machines with a visual editor that has two way data binding. That means editing your code changes the visualization AND editing the visualization changes your code. Extremely cool.
Sharing the state machine between the client and server through a cookie also enables you to manage these state machines server side as well. Erik Rasmussen gave a great talk about this at the conference:
Community & Content
I was incredibly impressed by the community Remix has cultivated in such a short period of time. The developers I met each had a wide breadth of knowledge and a diverse set of technological opinions. It didn’t feel like I was surrounded by Remix stans – it felt like I was surrounded by seasoned engineers who think deeply about what’s best for their users.
However, my in-person experience highlighted how that is not the online experience of the Remix community. Attendees at the conference talked about how the Discord is overrun with new developers who are less experienced with the fundamentals of web development. This can be frustrating, but also a deterrent for many members of the community to engage in these public forums.
This problem, if not managed correctly, could tank the community that is currently propelling Remix forward. And we can’t just leave this to Kent C. Dodds to solve alone. As a community, I think we can help Kent by creating content that answers some of those basic questions before people turn to Discord.
This is a great opportunity for developer advocates and educators to become the GoRails of Remix.
Looking Forward
I want to thank everyone that made Remix Conf such a special experience for me. This was my first (tech)conference, and I came away energized and inspired. I can’t wait to see how Remix and this community evolve in the coming year.
I’ll see you all on the Discord, and I am looking forward to meeting up again in 2023!
Loved the article? Hated it? Didn’t even read it?
We’d love to hear from you.



“ The speed and latency benefits are obvious wins, but another that was discussed a ton off-stage was the ability to move computational intensive tasks to the server from the client because of how cheap edge computing is.”
Do you mean to say “ move computational intensive tasks to the CLIENT from the SERVER because of how cheap edge computing (CLIENT) is.” …?
May be I am missing something..