
The Figma community has created a treasure trove of plugins that helps us tackle the many challenges designers encounter. Being heads down in projects for a bit, I realized there might be some fantastic tools slipping through the cracks that could significantly boost my workflow.
To amp up my process in Figma, I’ve explored new plugins by doing some good old-fashioned research and by tapping into the gems favored by my team. I was on the hunt for plugins that solve the simple problems I face on a day-to-day basis and easily fit into my workflow. Here are the plugins that have become my new design besties after these explorations:
1. Master
When tackling a new feature, it’s not always obvious which components are needed right from the start. Toward the middle or end of the process, I find myself creating a master component and then revisiting the designs to replace items with the new component.
Enter the Master plugin! It allows you to create a master component from the items in your existing design. Simply select all the items, ensuring they have the same name, and run the plugin. A new component is created, and all the selected items become instances! This has quickly become one of my favorites, seamlessly integrating into my day-to-day workflow.
Created by Gleb

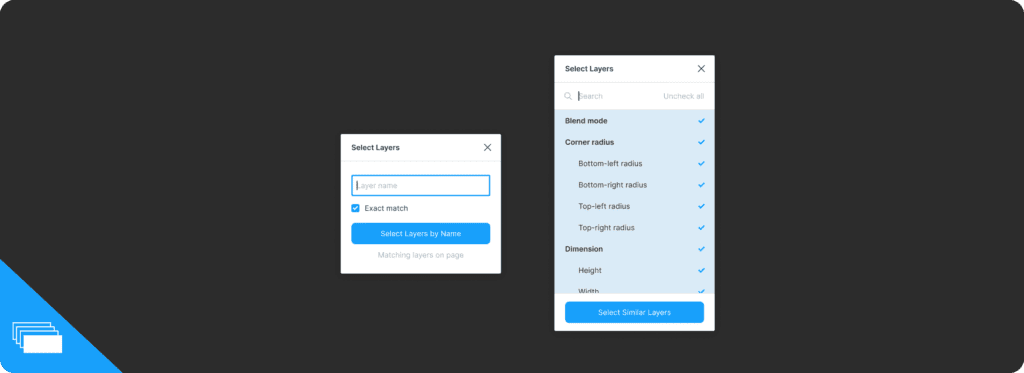
2. Select Layers
Ever found yourself wanting to select a bunch of items at the same time, but end up having to use “command + shift” to pick them one by one? Oh, the struggle is real! While manually selecting each item, I often daydream about the ease of tools like Google Docs, where you select the first and last word, everything in between is selected.
Enter the hero of the story – the Select Layers plugin. Just pick a frame, run the plugin, and type in the names of the layers you want to select. And, boom! All layers with that name are selected. I like how tools like this also build the habit of naming layers and promoting consistency. This is another plugin that fits right into my workflow.
Created by Yuan Qing Lim

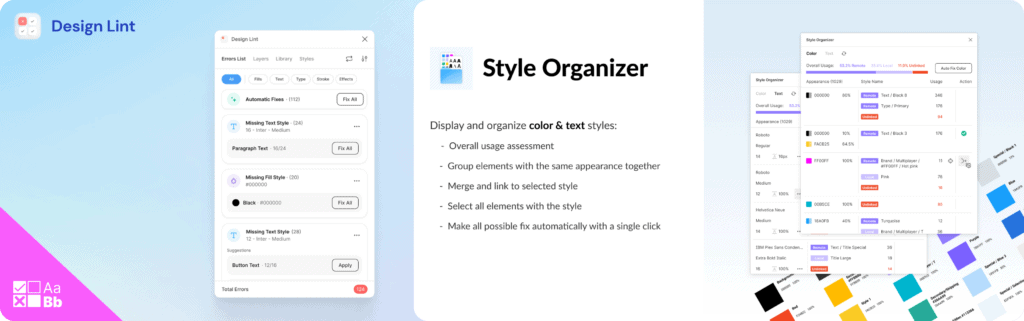
3. Style Organizer & Design Lint
Managing color and text styles can be a significant task. When deep into the design process, it’s easy to overlook linking items to the system or creating new styles and adding them to your style guide. It’s also important to make sure designs are consistent before passing them off to developers. Style Organizer and Design Lint both address these issues from slightly different angles.
Style Organizer calculates how many times a color or text style has been used, typically based on your style guide. It then helps you locate each item in order to make batch updates, and helps you identify unused items. This tool is a team favorite!
Created by Shoppe Singapore Private Limited & Chenmu Wu
Design Lint serves a similar purpose. Instead of starting with your style guide, it allows you to sift through your designs to identify items not tied to your color and text styles so you can easily find missing styles and make bulk updates. It also checks for strokes, fills, border radius, and effects!
Created by Daniel Destefanis

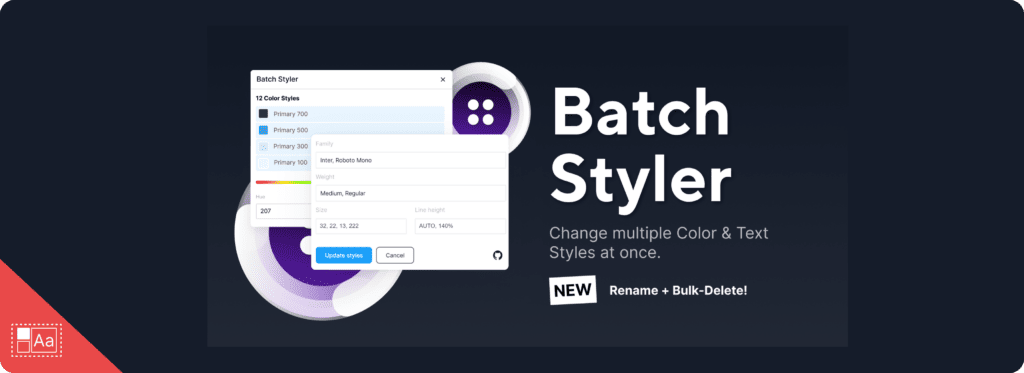
4. Batch Styler
When kicking off a new project, I often begin with a foundational design system or UI kit, where I need to make bulk adjustments. If you’ve been through this, you understand how tweaking one item at a time can be tedious.
Batch Styler comes to the rescue by streamlining the process, allowing you to make bulk adjustments to color and text styles. For instance, you can select all text styles and modify the font family of all items from Arial to Inter in one click. It’s straightforward and can be a significant time-saver!
Created by Jan Six

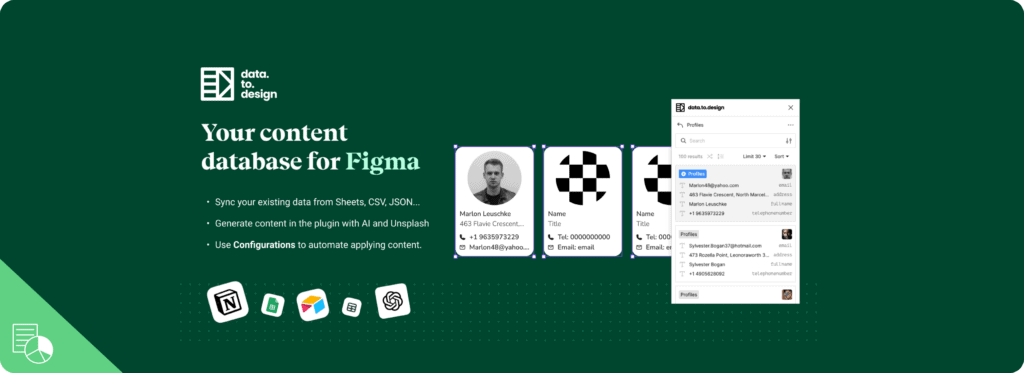
5. Data to Design
Adding real data to designs is helpful to ensure everything lines up smoothly when the actual data is incorporated during development. It not only gives you a practical feel for your design early on, but also provides clients with a more realistic and personalized experience as you iterate through the design process.
One of our resident plugin enthusiasts, Andrew, mentioned Data to Design as an awesome tool for seamlessly integrating real data into designs. This plugin uses sources like Google Sheets, CSV files, Notion, Airtable, and Open AI to help you connect data from these databases to specific elements in Figma. Pretty cool, right? And if you’re in a hurry, there’s also an option to quickly import dummy data, similar to Content Reel.
Created by DivRIOTS

Wrapping It Up
Incorporating plugins can be a game-changer, not just for saving valuable time but also for adding an extra layer of enjoyment to the design process. I’ve found that using plugins sparks a deeper understanding of Figma, helping me explore both Figma and my design process more thoroughly. If you’ve come across any particularly helpful plugins or have thoughts on the ones discussed here, we’d love to hear from you in the comments below!
Loved the article? Hated it? Didn’t even read it?
We’d love to hear from you.




