
Being an effective UX practitioner requires you to be comfortable with your work being dominated by unknowns. That is until you find that one piece of that puzzle that brings it all together, and then everything starts to click into place.
Overview
When approaching a new project there are more unknowns than knowns. After years in consulting I’ve become more comfortable with holding a fuzzy understanding of what I’m working to define. It is important to allow yourself to be comfortable with a flood of incomplete information, even if you may not, at that moment, understand how all the pieces fit together. Early in a project, you must find a way to stay at a high-level when consuming a firehose of information, processes, and requirements or you’ll be quickly overwhelmed by a lot of details that will only serve to distract and confuse you.

Your First Day
As a consultant, the first day…first week…first month of a discovery phase for a project is a flood of new information. This deluge comes from all angles — stakeholders, users, issue tracking tickets, other team members, existing documentation, etc. It is your job to calmly collect all of this information and start to categorize it into tiers of importance.
Not all information is of equal importance
Performing UX research is like being a detective, but rather than solving the
Mystery of the Whale Tattoo you are collecting information for the Mystery of the User’s Needs. Like all good Hardy Boys detective work, you start by collecting the 6 W’s, research and verify what you do know, and solve for what is missing. Much of the information you collect will sit in your notebook waiting to be refined and categorized. And just like detective stories, there are plenty of red herrings — clues that turn out to be useless, or worse, lead you down the wrong path.
Two Buckets
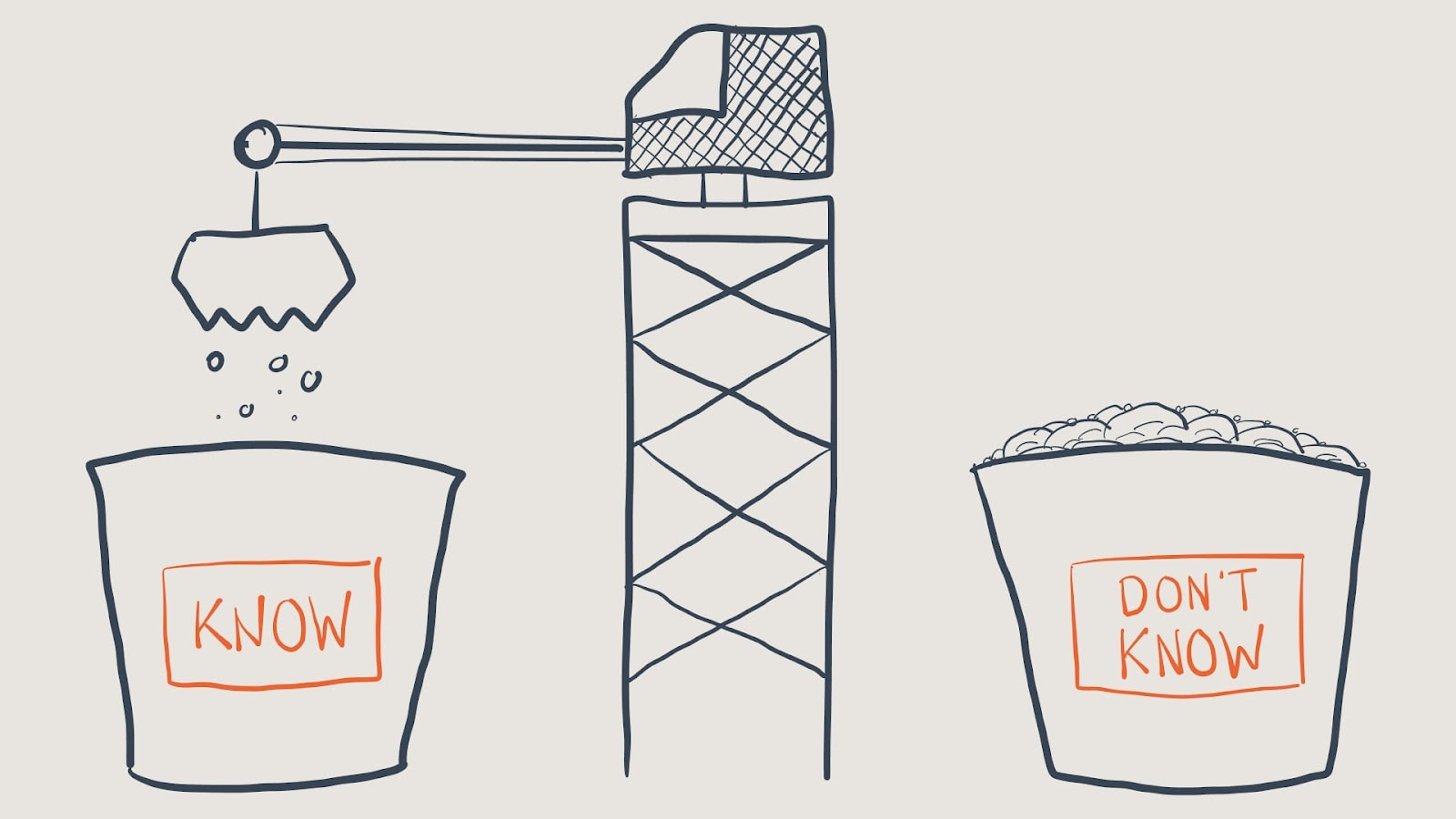
In a Discovery, before any clarity is reached, you will have two buckets of
information — “What we think we know” and “We don’t know what we don’t know”. You will notice that there isn’t a “Known” bucket. This is because your goal is to move towards having greater confidence in the concepts and recommendations you will be making. The more you prove (and document) what you think you know, the more your confidence level will increase around that piece of the puzzle. Will you ever feel 100% confident? That depends on the size of the idea, feature, or project.
You can’t—and don’t want to—hold out for complete confidence in your research and recommendations. You will never have 100% confidence in requirements and direction, and again, you must be comfortable with ambiguity. Better understanding comes with time and working through the UX process.

Resolving Information (The Goal)
You will need to connect the dots as you move through the project, so it is important to have a loose understanding of everything. For a while, as you close gaps, you will need to “Yadda Yadda Yadda” the middle parts (here’s that ambiguity again!). As you get a better understanding, everything around the project will get categorized or get thrown out.

Living Documentation
Not only is our intent to quickly become an expert on the project, but we need to categorize our research to be able to access information that we captured days/weeks/months ago as we find that it fits into the story. This is where documentation—living documentation—becomes essential to the project. Sometimes something you learned in your first week on the project doesn’t come into play until your third month on the project. This is where you fill the gaps in the middle parts to make connections and increase your confidence for your direction and recommendations.
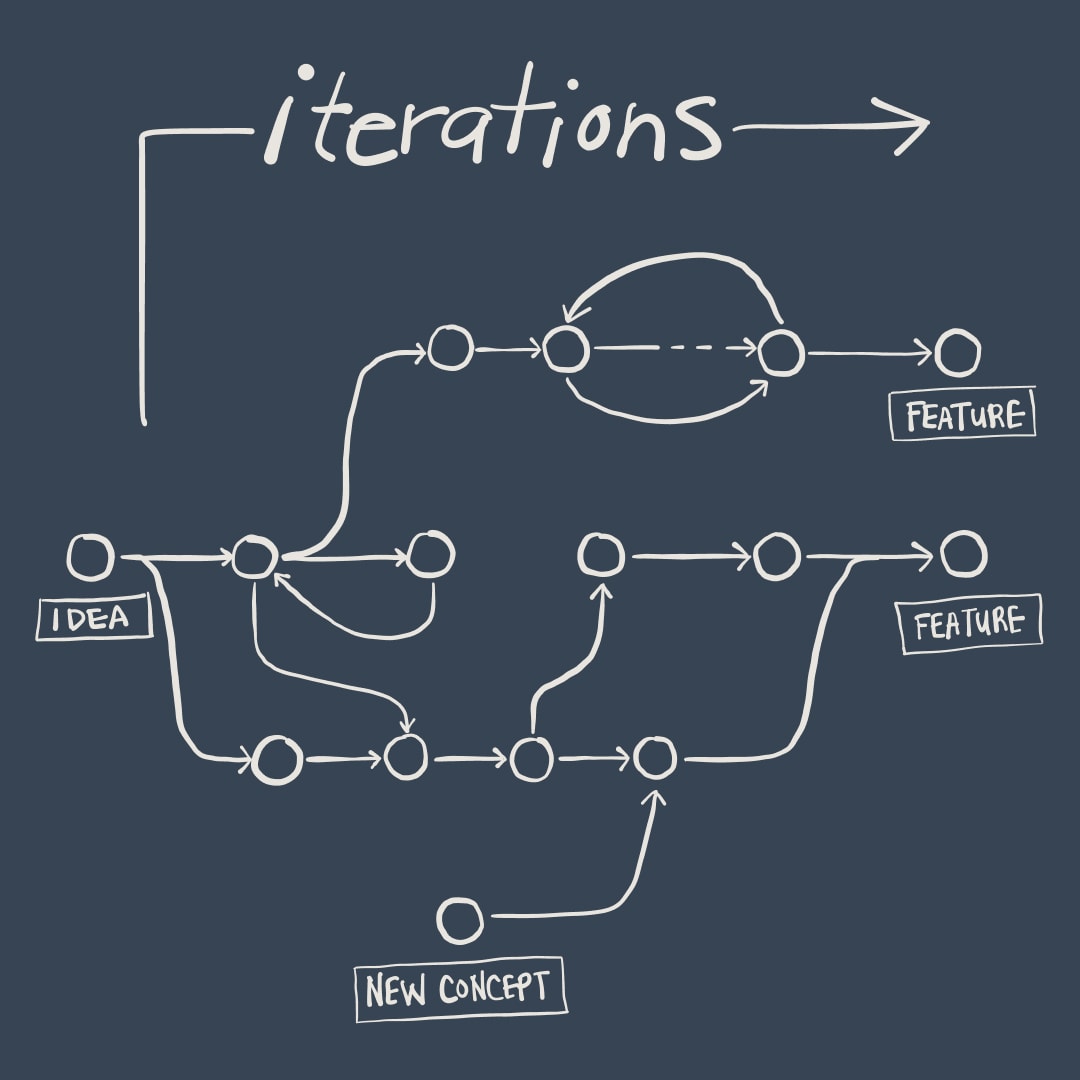
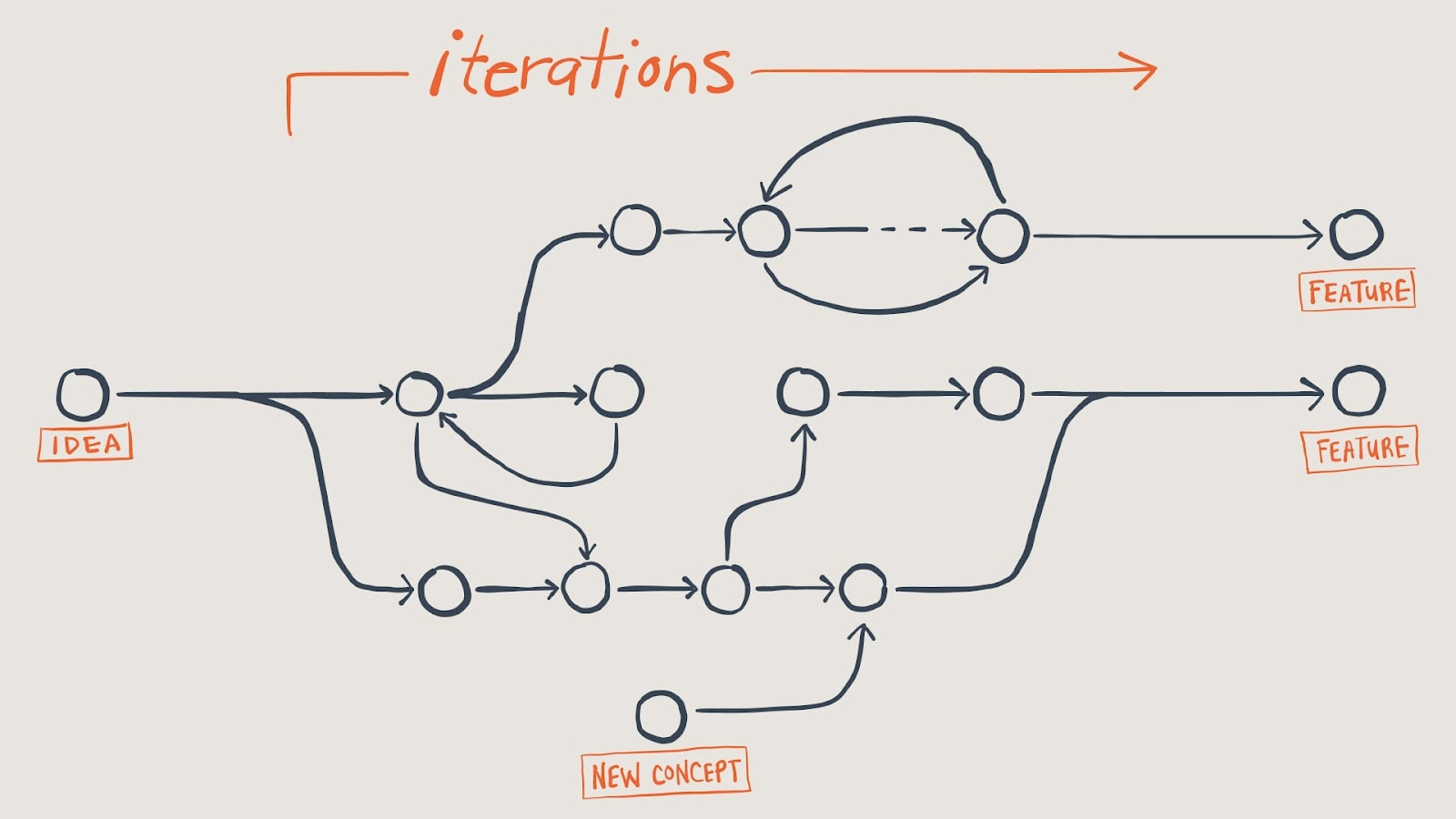
Think of living documentation as a family tree. You will have an origin point for your original understanding. From that idea, your documentation will branch into the evolution of your understanding. Some branches die off when we find that we’ve been following the wrong assumptions. We can then share this information and demonstrate to others who didn’t go through the process how we came to our understanding.
Kill Keep Your Darlings
Do we delete the data, ideation, and iterations that led us down the wrong path?
No! We want to keep all of our research and reasoning and understanding in our documentation so that we can help others to not go down the same path. This is valuable later in the project when Stakeholders or team members ask “but what about _____?”, or “have you tried _____?”. This is a method for proving your work. “We did think of that on _____ date and here was what our findings were… Here is a link to the document/flow/example that gave us this understanding to change the project’s direction [link to asset].” Our documentation allows us to show and demonstrate how we have come to conclusions, how confident we are in those conclusions, etc.

Reducing Ambiguity
There are a lot of activities and deliverables that are a part of a Discovery, and most of them are focused on clarifying information and reducing ambiguity. Here are a few of the assets and activities that I leverage during discoveries that are particularly helpful in providing clarity:
Table of Contents
This is an essential resource for anyone viewing your living documentation. Your table of contents should be in a static, bookmarkable location and contain links to all versions of your research and deliverables. Version everything so that in the future, you or others can go back into the documentation and see how design decisions were made.
The value of the Table of Contents is twofold. First, the client always has access to research and versioned deliverables. Secondly, and the most important point, the Table of Contents creates an easily searchable archive of information for when you need to fill in gaps from prior research.
Feature Timeline
As you get a clearer understanding of what needs to be created you will also start to get an idea of when features need to be built. It is helpful to create a feature timeline that aligns the Stakeholder and team to what will be included in each release of the product.
User Flows
Visualizing the flow of a feature and the entire product will help to identify questions and gaps of knowledge. You can then assess these questions for clarity and backfill missing information. User flows also function well as tools to communicate to your Lead Developer and Stakeholders.
User Interaction
The user is a key part in defining the User Experience of a product.
- Meeting with and talking to users
- Watching them interact with existing products
- Listening to and capturing their feedback about successes and pain points
- Frequently testing concepts with users
All of this helps us to better understand the people for whom we are building products. This information helps to close gaps and allows us to move towards certainty in product requirements.
Conclusion
When tackling projects it is important to be comfortable in a state of ambiguity as you clarify your understanding of what you are building. This can be overwhelming at times, but it is essential to become comfortable with feeling that everything is up in the air.
This is a learned behavior, but, through practice, becomes more manageable with experience. Approaching a project through:
- Organized, documented research,
- Openness to meeting with users with frequency,
- Willingness to accept feedback, and
- Visually communicating current understanding to the team and stakeholders, will help to close gaps in understanding, lend direction to the project, and increase certainty in recommendations.
Our User Experience team at Simple Thread thrives working in ambiguous situations and helping our partners work through uncertainty. If you’re struggling with breaking through ambiguity, reach out to us, we would love to help you work through it.
Loved the article? Hated it? Didn’t even read it?
We’d love to hear from you.




