
I read this post over at Rob Conery’s site and I thought I would go ahead and post this since I would look like a copy cat no matter when I posted this now. The article is questioning whether or not we really need to separate our code and markup. Basically it is asking the question about whether inline scripting is okay. And in my opinion, I think it is… but as always this point needs to be fleshed out (and of course I don’t flesh it out anywhere near as much as Rob did).
The idea of separating code and markup in html came from the good old asp days of writing a huge application with a ton of code in the html. Code that often had nothing to do with the actual rendering of HTML. Those were the days of SQL queries spread all over the place, COM objects, and just general chaos. And so now we have a code behind file, which is all fine and great, but what happens when we actually follow the true tenants of n-tier design? The code behind becomes this super lightweight file that contains very little value. If you are truly trying to abstract your business layer (especially in something like an MVC architecture where your code behind won’t even be controlling the logical flow of your app) then any code in the code behind should be solely dealing with hooking up your business layer to the display. So why can’t this small amount of code go into the html?
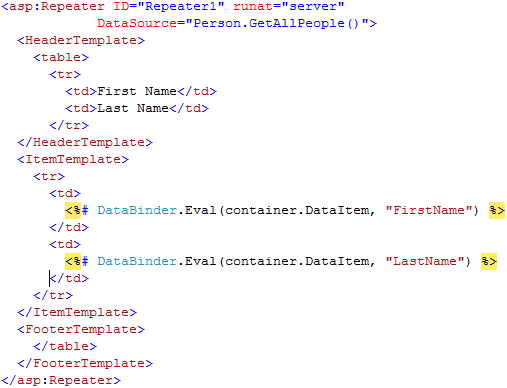
In fact, in some instances it seems that it would make things easier. Say I want to spit out a table with a bunch of names in it. Using the traditional asp.net model we would drop a repeater in the markup, make a template for the header, footer, item, and alternating item. Then we would inject our data binding statements into these templates and go to the code behind to wire up the DataSource or just put a string in the DataSource attribute to load our objects. (I prefer to hook up the data source in the code behind so that I can have compile time checking on it.) Our only other option would be to put a literal on the page and just spit out the html from the code behind, but this makes the code even less readable. So lets say we do it the asp.net way and by the time we are done, it all looks like this…

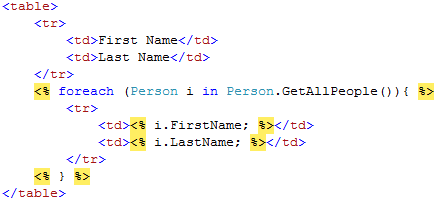
Now all of that seems like it didn’t really take all that much work, but look at all of the cruft we have injected just to do something that could look like this…

Look at that. Beautiful. I don’t have viewstate to worry about, I don’t have a bunch of other tags that aren’t html, I don’t get any ridiculous asp.net generated ids, I don’t get any random html spit out by asp.net controls (in this case I wouldn’t anyways), and all this *with* compile time checking.
Now I am the last person that ever wants to see people injecting business logic or sql back into their web pages, but this actually still *looks like* html and we are web programmers, aren’t we?
P.S. I am excited about the asp.net MVC framework. 🙂
Loved the article? Hated it? Didn’t even read it?
We’d love to hear from you.





Just so you know, the code you’ve shown would need to be wrapped in an if statement to ensures there is data to display if you wanted identical functionality. The empty data set is the biggest pitfall of web development.
I’m super excite with the MVC on asp.net as well. Just a side note, you can still avoid injecting any code at all in your html templates in case you so decide, since the default template implementation is using aspx pages with code behind.
I myself have no problem spicing up the html code with a few tags here and there, I do some Ruby and Php so I’m used to, but I could probably try to totally remove the loop construct from there and use a second template for the rows.
That way you can send (or receive) very clean html files from your designers.