
What Are Rich Text Editors?
Most of us are very familiar with rich text editors, whether we know them by that name or not. The term “rich text” refers to text with attached stylings—i.e., fonts, font styles (bold, italic), sizes, colors, and all of your other favorite tools in the toolbar of your rich text editor of choice.

Examples of some commonly used rich text editors are Google Docs, Microsoft Word, the editor in your email application, blogging application, etc.
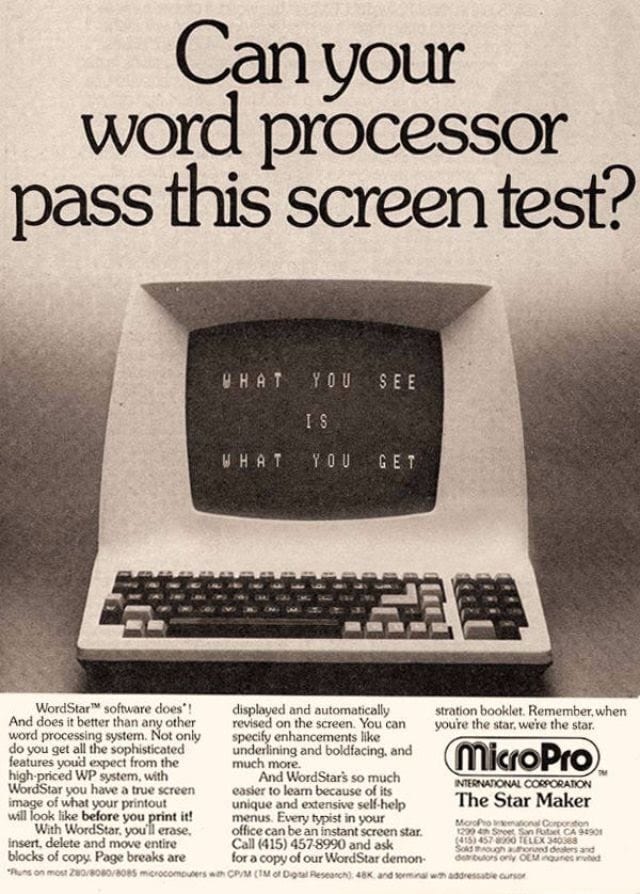
Most rich text editors are also WYSIWYG editors. WYSIWYG stands for “What You See Is What You Get”—meaning that you’re able to see the rich text as you’re writing it (sweet, sweet instant gratification).
Nowadays, you can find WYSIWYG editors scattered all over the internet, sprinkled into all sorts of web applications. But it wasn’t always this way. No, no, it wasn’t always the case that rich text editing in the browser was so widespread.
As prevalent as they are today, web-based rich text editors, as you know and love them, weren’t always available. In fact, they have a pretty interesting history.
Pull up a rocking chair, sit by the fire, and listen to what it used to be like.

Remember Word Processors?
My first encounter with a WYSIWYG editor was Microsoft Word (as was standard in the Virginia public school system in the early 2000’s). Back in those days, if you wanted to write text with any styling and formatting, Microsoft Word was your best bet.
At that point in time, it was still pretty amazing that you could have a standalone program like Microsoft Word running on a general purpose computer that could also email, browse the internet, play solitaire, and more. As a youth in the early 2000’s, I was at the tail end of that sentiment, but it was certainly still lingering about. It also meant that I was one of the first generations to have computers available, in some capacity, throughout my public school education.
Tools like Microsoft Word and its predecessors (WordStar and WordPerfect), that today we refer to as WYSIWYG editors, were known back then as “word processors”, or taken even further, “word processing software”. It’s funny to me how archaic those terms sound now. However, at the time, these tools were absolutely revolutionary, and the increased accessibility caused writing, printing, and publishing to skyrocket.
But why did we stop saying word processor?
Perhaps it’s for the same reasons that we don’t call someone who knows how to use a keyboard a “typist” anymore, and we don’t call a computer a “general purpose computer”. These terms have become more and more outdated the further that we distance ourselves from the days of mechanical typewriters and single-purpose machines. But there was a time, at the dawn of personal computers, when print media was still the reigning king, and it was still a novel idea that a computer was capable of processing your typed words.

Just consider for a moment how far we’ve come since the early days of word processing. What was once considered revolutionary is now so commonplace that we don’t even recognize word processing as a process at all. WYSIWYG editors have become so popular that they’re just another component that gets embedded into a web application.
In the same way that typewriters have become antiquated, it’s only going to become more and more difficult to explain the idea of word processing software to the younger generations.
But that doesn’t mean that word processing doesn’t exist anymore. More people than ever are writing and publishing content through their computers (and that’s not even considering social media). It would be incorrect to say that word processors are “dead”—it’s just that what was once considered a word processor and required a standalone application can now be found in web applications all over the internet, and we call them WYSIWYG editors.
See You In The Clouds
The entire editorial process can happen in your browser (in fact, I’m doing it right now!).
This might not seem like that big of a deal when stated so bluntly—however, there’s more than meets the eye. This is no longer about the transition from print media to digital media (which I am in no way trying to minimize). But instead we’re now in the process of a new transition, which has the potential to be just as revolutionary—the transition from native desktop applications to cloud-native web applications.
Those of us who were around during the fall of Microsoft Word also got to watch Google Doc’s rise to fame. At first it was clunky and lacked key features. But as the cloud-native software caught up to speed, the benefits were remarkable. The collaboration! The cloud storage! The cross device compatibility! We didn’t even know what we were missing until we had it.
Another, more recent, example is the rise in popularity of Figma. This is another example of a task (vector graphics editing) which was once only possible to achieve using a native desktop application (Adobe Illustrator, Sketch), but was made so much easier through a cloud-native tool (Figma). BTW, if you love Figma as much as we do, check out our list of favorite plugins.
Another parallel between Figma and Google Docs is that they were both made possible through browser innovations.
The first browser-based WYSIWYG editors became possible because Internet Explorer decided to implement designMode and contentEditable, which gave users a way to edit rich text in the browser. This original implementation of designMode and contentEditable ended up being reverse engineered by developers at Mozilla (for more in-depth information on this story, check out this post).
After years of building hacks upon hacks over this weak foundation, applications like Google Docs started to roll their own custom JavaScript libraries (which involved things like calculating the x-y position of the blinking cursor, which is actually a 2 pixel-wide div element).
Dylan Field, cofounder of Figma, writes about how the idea was conceived in 2011 following the release of WebGL. He and his classmate at Brown were discussing how they could use the new technology to move creative tools into the browser, being very much inspired by the adoption of tools like Google Docs. In that blog post, he goes so far as to say that, “…all software should be online, real-time and collaborative.”
So What’s Next?
“The manual for WordStar, the most popular word-processing program, is 400 pages thick. To write a novel, you have to read a novel—one that reads like a mystery to most people. They’re not going to learn slash q-z any more than they’re going to learn Morse code. That is what Macintosh is all about.” – Steve Jobs
Steve Jobs is using the poor user experience of the world’s first WYSIWYG editor as an example of why software needs to be easy to use. This quote points to the idea that word processing software is an indicator of the direction in which software is headed. In the 80’s, word processing software was revealing to users that software needed to be user friendly. In the 2010’s, Google Docs was revealing to users that software needed to be online.
There has been so much innovation in the computer industry that it’s easy to forget that things didn’t always move so quickly. One often cited example of this speed of innovation is Moore’s law, which states that “the number of transistors in a dense integrated circuit (IC) doubles about every two years”.
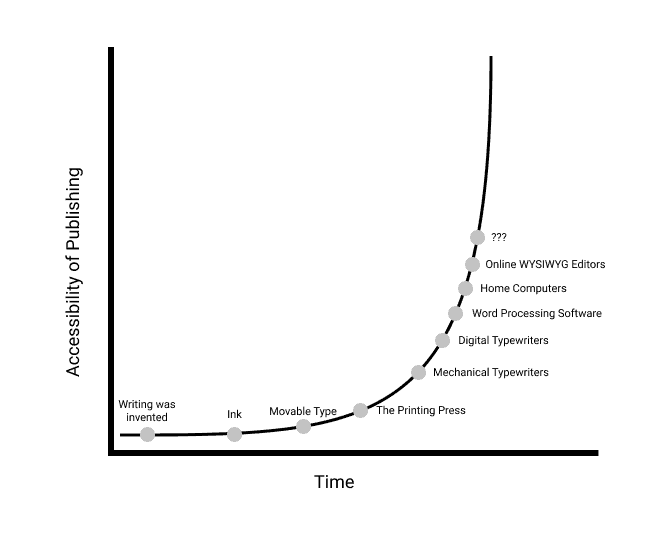
Without any scientific proof or intensive research, I’d argue that there’s a similar relationship at play between the ease of publishing and the movement of time forward.

So what’s next? Where will WYSIWYG editors lead us next? What will be the next innovation in word processing and communication that trickles down to other categories of software? You can bet it won’t be long before we find out.
Loved the article? Hated it? Didn’t even read it?
We’d love to hear from you.





Great post! I found the comparisons between different WYSIWYG editors really helpful. It’s amazing how much they’ve evolved and the features they offer. Any recommendations for someone just starting out?