Start by thinking like a designer. It’s not magic. Like anything else, it can be broken down into achievable steps. Here are the three I think are most important.
1. Sniff out the important problems.
(For this, ears can be just as handy as noses)
Design at its worst can be presumptive, and uninformed. To help avoid this at Simple Thread, we try to practice Discovery over Design. That means withholding our assumptions and quick fixes until we can step back and ask questions first.
Often, the deeper problem can be difficult to define. An awkward moment or coding glitch in the interface may cry out with the false promise “Fix me and everything will be perfect!” But these issues always lie—fixing these bugs without considering the underlying issues will leave you playing whack-a-mole.
It’s important to ask these questions first.
- “What is the real problem behind what we’re looking at?”
- “How do we learn more about the problem’s context?”
- “Who is impacted by this problem?”
Color Conundrum.
Consider an example around one of the simplest design details: color. Perhaps a product owner or CEO tells you they don’t like that one color in the application. You’re not likely to address their concern by randomly choosing another color. Maybe their favorite color is cornflower blue and you could just update the offending color to that. But that’s not really a good fix either. Colors carry meaning and purpose and swapping them out without consideration would be problematic.
So how do we handle the CEO’s reaction to our color choice? First we should ask, “What’s the real problem to be discovered here?” Perhaps the color is difficult to see or creates dissonance with the background. Maybe you were unaware that the color carries a strong meaning with the user base and therefore undermines its role in the application. If a closer look reveals underlying issues with the current color, then work to select one that’s a better fit. But if cornflower blue gets the job done, then consider using it and celebrate the fact that you’re working with a stakeholder who has a keen design sense.
Feature Factory.
At Simple Thread, we’ve often worked with clients who bring an expansive vision of their future application or a long list of features to be added or refined. Occasionally, their take on the problem relates to speed and quantity: “We can’t get all of this done fast enough!” In these cases we start by asking, “What’s the most important problem to the user that this application can solve?” Then we work to identify a few critical needs for the target user and prioritize the list of features down to the ones that will satisfy those needs.
The range of effort here can be vast. We might throw our whole arsenal of UX processes and deliverables to sort out those critical features—from stakeholder and user interviews, to market research and strategy workshops. But in the case of the color solution, we can probably get to the key problem by simply asking a few questions and exploring the application with the feedback in mind.
2. Don’t wait to sketch out solutions.
Once you have a clear idea of the problem, you might be tempted to do one of two things:
- Crank out a solution with unwavering focus, deploy it immediately, and call it a day.
- Labor exhaustively to prove to yourself and your team that the problem or need you’ve uncovered is the only correct one.
Don’t do either of those things. If you have a reasonable amount of confidence around your target problem, then just start sketching (or whatever your equivalent of sketching is). Working through potential solutions can reveal issues and opportunities, if you stay loose and open-minded. But know this—there’s rarely just one correct answer and you can get stuck worrying about whether you’re about to go down the right path. Give yourself permission to move ahead once you have a reasonable amount of confidence, but remain responsive to specific doubts and open to any questions you may uncover along the way.
In our design practice, we’re constantly visualizing our assumptions by creating flows, wireframes, and mock-ups of potential solutions, while still discovering the details around the problem and user needs. It gives us something to push around and explore, to see how big some issues might be, and to gauge the value of resolving a specific detail.
3. Let the users’ needs make decisions for you.
The two previous steps describe a mindset or approach—ways to create an environment for design action to take place. This last idea is what design action really is.
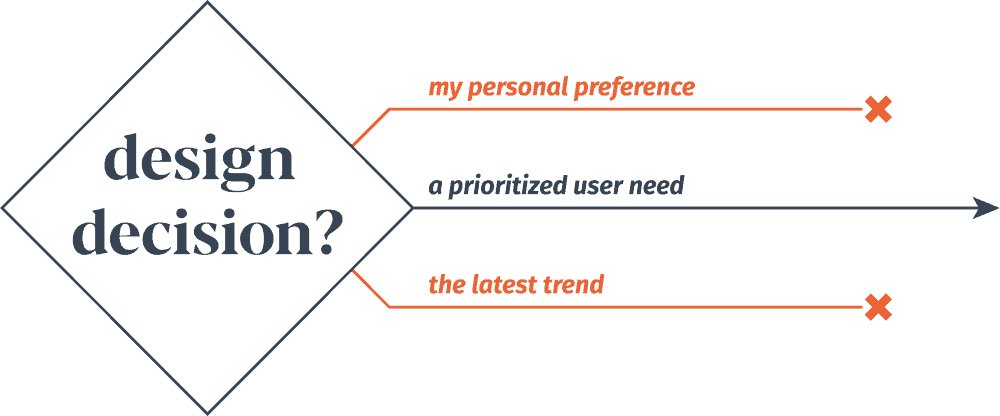
Making good decisions is what yields good design. It can also feel like the hardest part of design. Choosing an interface pattern, organizing the steps in an experience, placing elements on a screen, picking colors and fonts—all of these can be daunting without clear reasons to pick one option over another. It can be easy to let personal preference or habit step in and drive decision-making. The problem is that at its core, this is the same as choosing randomly and hoping for the best.

But it is possible to gather a bank of logical reasons to inform every decision—by getting to know users and defining their needs, as well as understanding the organizational goals of the client or core business. This bank might include explicit user needs listed in the familiar format of user stories or jobs-to-be-done. And it might also include less straightforward knowledge of user behavior, experience, motivation, etc. Your best design decisions will be in direct response to items on this list.
Wrap up
As I stated earlier, making design decisions isn’t magic. Like anything else, it can be broken down into achievable steps. And it boils down to this ancient wisdom: “Know your audience.”
- Sniff out the important problems.
- Don’t wait to sketch out solutions.
- Let the users’ needs make decisions for you.
I don’t consider these steps to be a replacement for a thorough UX or design process. Rather, they’re more of a personal approach to moving through any creative process. Combined with the right set of technical knowledge, a person can be effective at just about any creative endeavor—whether it’s building interfaces, designing original architecture, writing a novel, or planning out your next D&D campaign.
Footnotes & Further Reading:
A lot of my thinking and suggestions here correlate to the formal concept of Design Thinking. It has a decades-long history and is worth reading up on. You might start at its Wikipedia page. Also, a foundational book intertwined with this topic is Don Norman’s The Design of Everyday Things.
Step 1. Sniff out the important problems.
In the formal concept of Design Thinking, this approach relates to the ideas of Wicked problems and Problem framing.
A couple interesting links from the wikipedia page:
Buchanan, Richard, “Wicked Problems in Design Thinking,” Design Issues, vol. 8, no. 2, Spring 1992
Dorst, K. (2011) “The Core of Design Thinking and its Application”, Design Studies, 32, 521-532.
Step 2. Don’t wait to sketch out solutions.
Design Thinking’s ideas of Solution-focused thinking, Abductive reasoning, Co-evolution of problem and solution, and Representations and modeling swirl around the same idea.
Step 3. Let the users’ needs make decisions for you.
I don’t think it’s covered very well within the formal concept of Design Thinking, but there are tons of UX books that harp on the ultimate importance of user needs driving everything. Some of those rants can go a bit overboard, but I really do feel that this idea is the secret sauce of good design.
Loved the article? Hated it? Didn’t even read it?
We’d love to hear from you.




