
One of the best parts of my job is getting to listen to people with ideas on how to make something in their world better. Whether that idea is to build a disruptive new product or to digitally transform an organization, one of the biggest challenges we see repeatedly for the owners of these ideas is which is the right tech stack? Recently, this question came up from a founder:
Which software framework should I choose for a mobile app, React Native or Real Native?
While some might be willing to go to war over their answer, at Simple Thread we try to see through the question posed in order to discern the underlying ones. Specific frameworks, specific cloud hosting services and specific relational databases are all tools to the task. While it might be one of the most common answers anyone gets in technology, we believe the short answer is “it depends” based on a number of factors which we we’ll try to outline.
How fast do you need to add features?
The benefits of React Native massively speed development with its shared code between platforms. Some have estimated that React Native can speed development by up to 40%. If you are more concerned about adding customers through adding features over fine point control, then React Native might make the most sense.
How much does finding the right developers keep them up at night?
JavaScript is already the lingua franca of modern software development, but it still is a parochial and fractious culture. While React is growing by the day, there are still many developers who have yet to build anything with it. That said, the transition from other JavaScript projects is straightforward.
If the team is trying to find developers at a good price who can run from day one, then Real Native might have a case, but if the product team wants longer term gains from React and can commit to a JavaScript developer who might need some on the job learning, then finding talented programmers might not be horrifyingly painful.

Is this a legacy codebase?
While it often happens and can have merit, rewriting software has inherent dangers — especially in organizations with limited resources. Like say … startups. Trying to be good stewards of every dollar and hour of work matters much more at a startup than it does at a Fortune 500 business. Just because Netflix standardizes on a technology or process doesn’t mean their configuration over convention approach applies to a startup. Software complexity is killing us. If considering a rewrite or a framework migration, be sure to consider the total cost of rebuilding everything done on that application to date. Is the code the latest and greatest? Would a Peninsula Brogrammer drool? Maybe not, but is it functional for a growing base of users?
And if this is a legacy codebase, in what is it written?
If the legacy codebase is Objective-C and advisors suggest scaling with Swift or Kotlin, then rewriting in React Native anyway might be a fair consideration.
Are there ways to add newer technologies to the product and slowly use a strangler pattern to migrate? Using React Native on an app with a legacy codebase in place already is possible, but it can get messy if the goal is to re-use any of the older non-React Native code; this will take discipline from senior engineers establishing the right patterns.
If this is a greenfield application, then it probably makes sense to go with something like React Native — unless one has a compelling reason not to … here are some of those reasons …
Is this intentionally being built for one phone platform?
When building an MVP, building on a single platform can have some merits, but in this day and age one must have compelling reasons to build on a single platform. Talk those reasons through with trusted advisors and if the team can agree a single operating system is the right way forward, then go for it. But know that by ignoring Android or iPhone, one could be throwing away, at a minimum (like in India), 10-15% of the total addressable market and upwards of 40%-50% in most markets.

Are there specific features or APIs needed for the app which React Native does not support?
Be sure to consider as many use cases ahead of building anything and check which aren’t supported by the APIs of React Native. This is where a super-duper User Experience team is invaluable to help a team tease out all the possible and then most viable ways to use the application. Review all the APIs supported (and more importantly, not) through React. If the required APIs aren’t there, then going with Real Native has merit. Hopefully, React Native supports all the use-cases of the application, thereby reducing third-party dependencies.
The good news is that even if a team is trying to standardize on React Native and wants to leverage unsupported Real Native APIs, mixing React Native and Real Native is appropriate. Developers can create bindings in React Native for APIs that aren’t supported out of the box. Even better, there are open source projects popping up to wrap those APIs like this one to support ARKit.
How performant must your app be?
Although the gap has narrowed substantially, native applications are still more performant. But are the gains worth it at the cost of needing to manage two Real Native codebases? Keep in mind that the performance improvement might be an asymptotic function. As above in the APIs section, Native apps will give complete access to all of a platform’s features whereas something like React Native will more limited. The tradeoffs on what your application needs in terms of performance should be carefully be considered with engineering and user experience teams before diving in with a Real Native solution.
In Conclusion
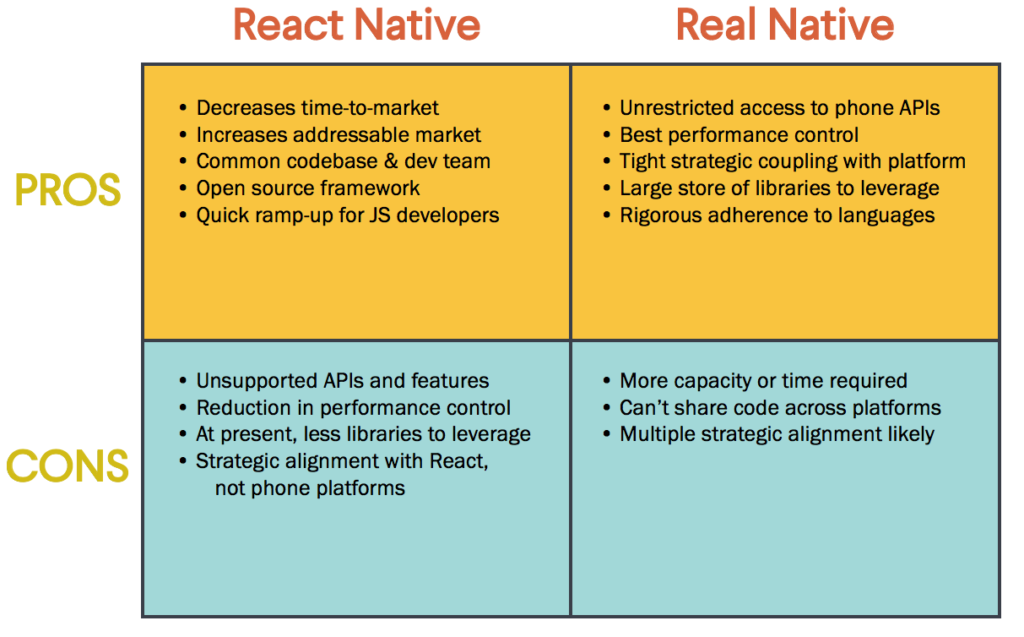
There’s good reasons to build in Real Native or in React Native, or even mixing between the two.
If speed and features across the widest user-base is the priority, then the right solution might be React. If the goal is using more of the phone’s endpoints and overall performance at the cost of speed and market penetration, then go with Real Native.
Regardless of the choice always seek mentors, experts and opinions in the space before setting out. Presuming one choice now will deliver performance or speed later could come at an unseen cost. Should you have questions about this on a project of your own, please reach out and we’d love to discuss your goal and vision.

Resources:
- [Hacker Noon] React Native vs. Real Native Apps — Which is Better?
- [Polidea] React Native vs. Native App Development—Pros and Cons for Business
- [Codeburst] React Native vs Real Native Apps
- [Railsware] React Native vs. Native App Development – iOS and Android in one go
- [MOP Developers] Mobile App Development: React Native vs Native (iOS, Android)
Loved the article? Hated it? Didn’t even read it?
We’d love to hear from you.





Thanks, Brian. I appreciate your perspective. Sound advice!