
I frequently find myself editing files over SSH with vim. While this works well for the odd configuration file, the inevitable lack of my custom .vimrc and plugins is an impediment to my productivity. What I really want is to be able to use my fully customized development environment regardless of where the files are located. Here’s how I do Visual Studio Code remote development.
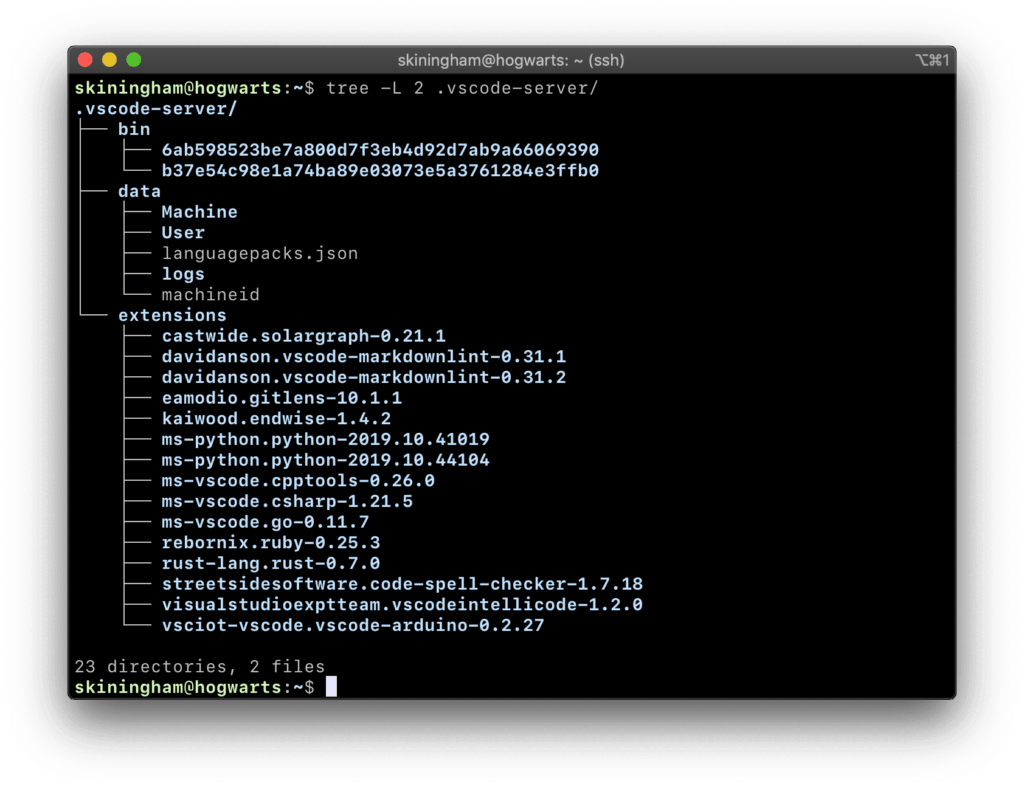
During Build 2019, Microsoft introduced the Visual Studio Code Remote Development (VSCRD) extension pack, a set of closed-source extensions that enable exactly this. Using a client-server architecture, VSCRD connects to a remote host via SSH and handles retrieving files and remotely executing linting, debugging, and code completion servers. Something unusual about the VSCRD client-server model is that you only install the client side on your local machine. When you connect over SSH with the extension, it installs itself on the server. This is a nice convenience feature, but it is also not easily audited because the server component is closed source.

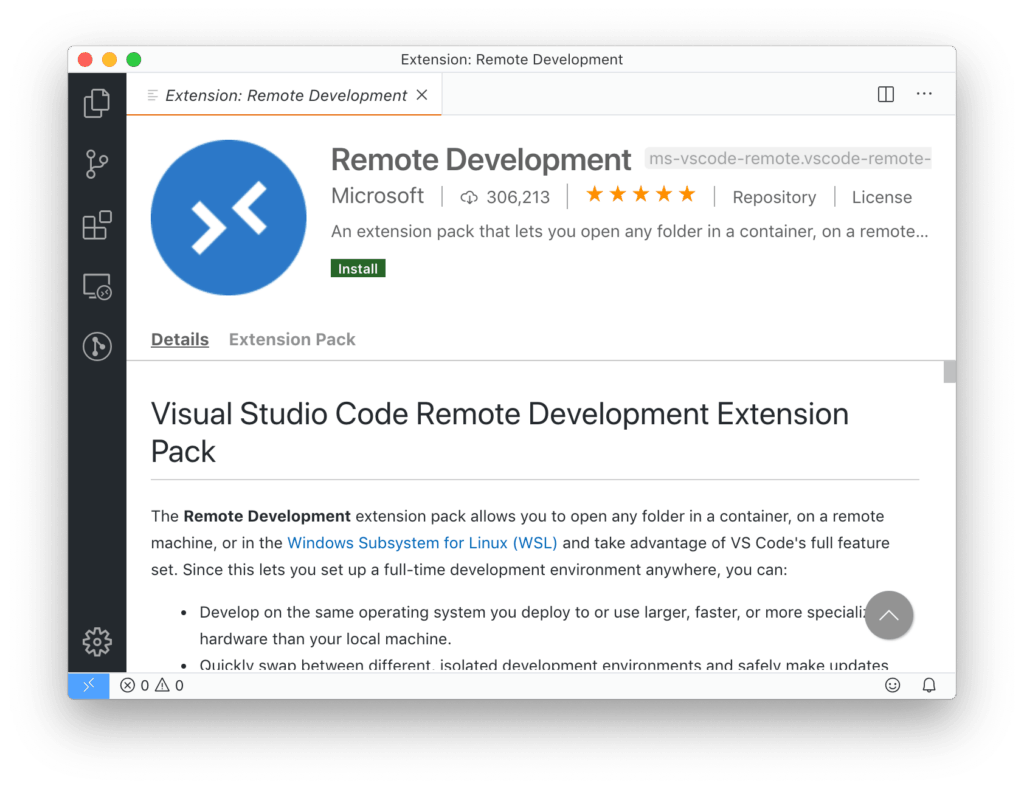
Ready to try VS Code Remote Development yourself? First install the VSCRD extension pack.

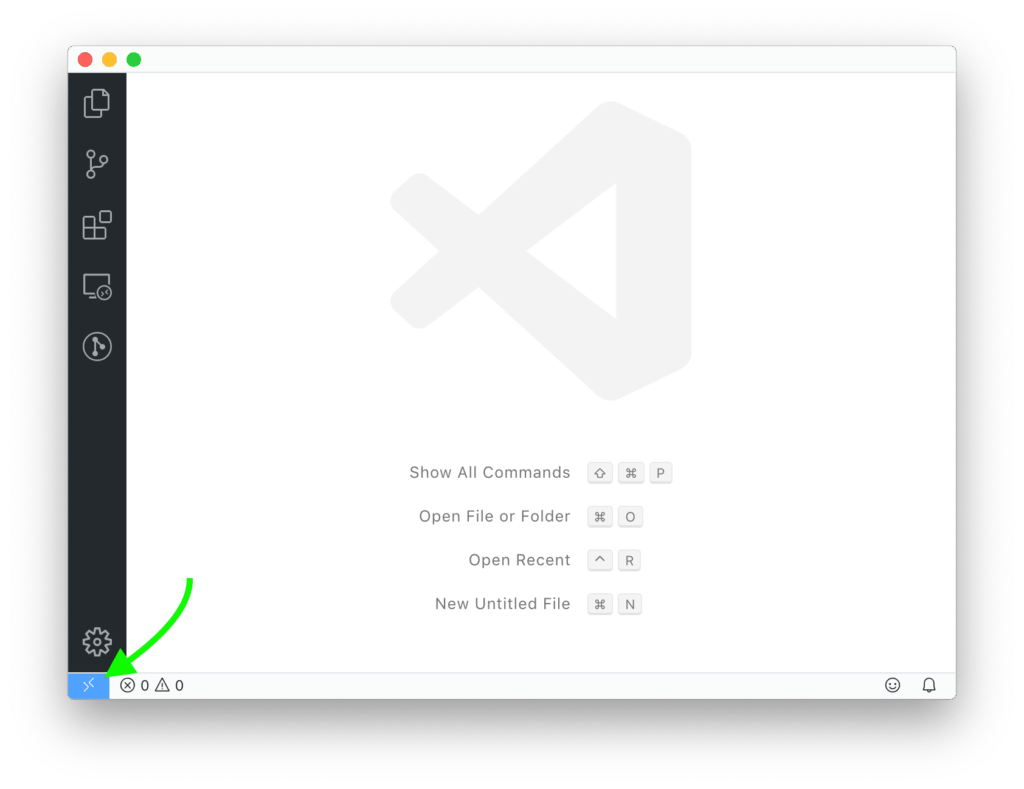
After it is installed, select the >< indicator and follow the prompts to connect to your remote machine over SSH.

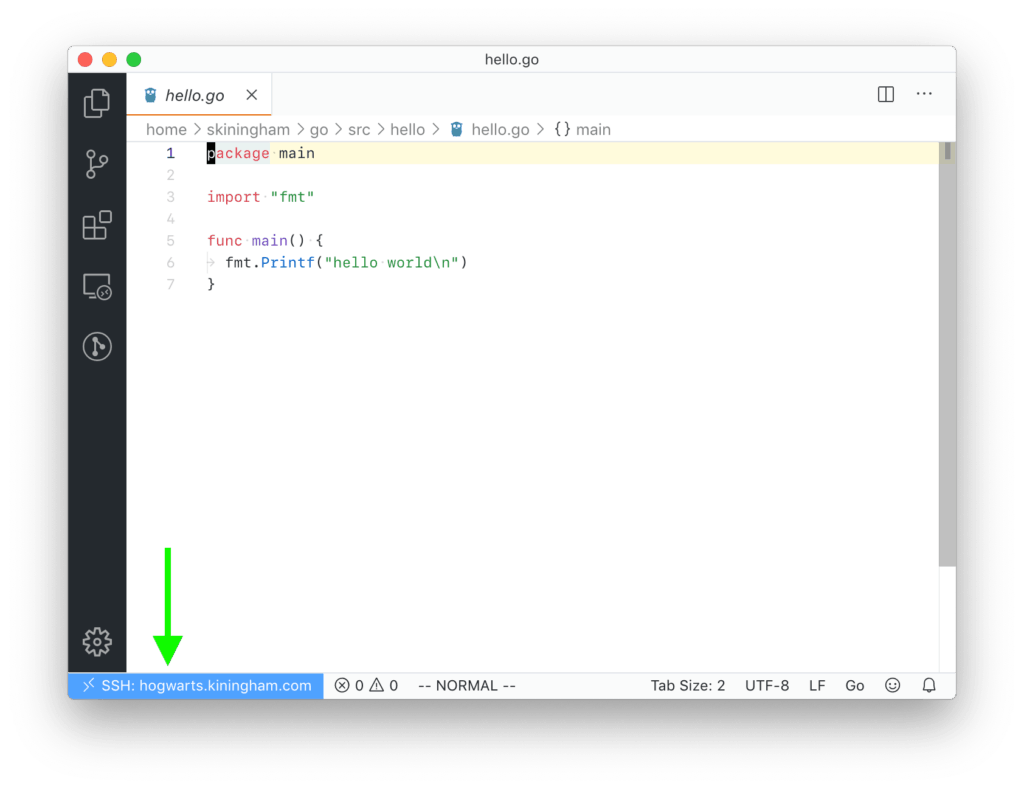
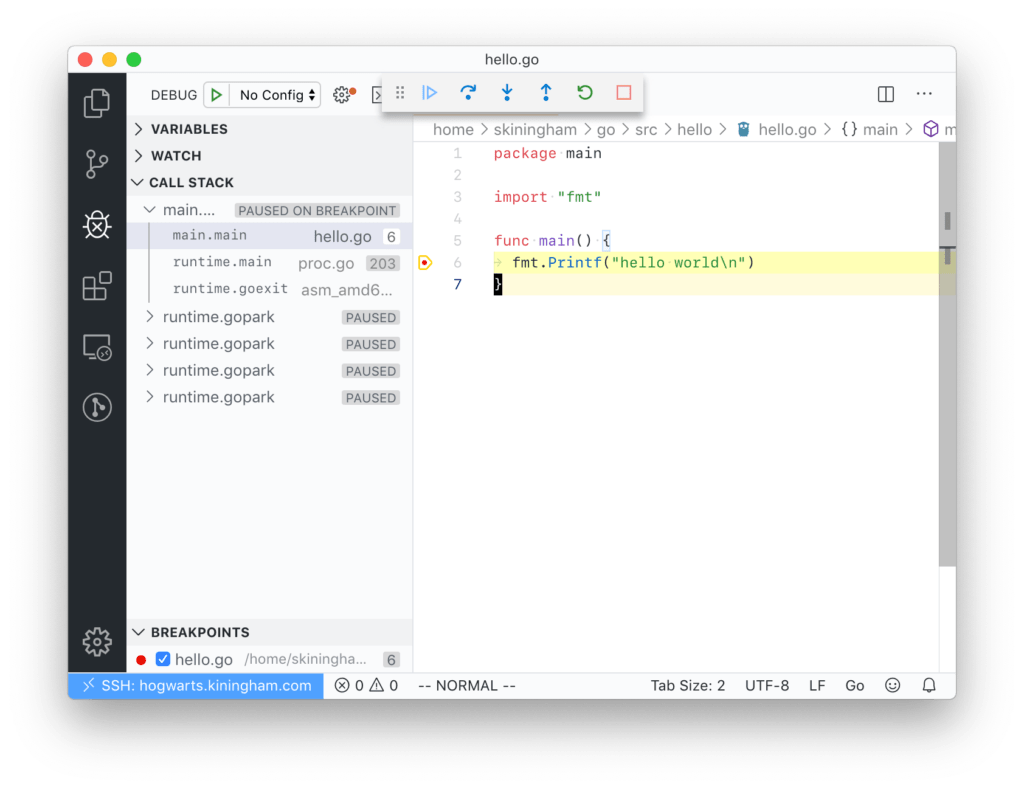
Now you can open a directory in VS Code and work as though you were connected locally. Here I have opened hello.go on the server hogwarts.

Extensions and debugging run on the server. Despite not having Go installed on my local machine, I can begin a full debugging session of hello.go without any additional configuration in VS Code.

Great tools have a knack for sparking imagination as you start to wonder, “What other problems can this solve?” Since VS Code on the server is doing the heavy lifting, can the VS Code client run in a browser sandbox? At Build 2019, Microsoft also previewed their new Visual Studio Online service. Visual Studio Online is the imagined VS Code client that runs in a browser sandbox. A public preview of Visual Studio Online is available.
VS Code Remote Development not only enables a more ergonomic way to edit across an SSH tunnel, but it also has the potential to transform contributing to open source. Microsoft could include an “Open in Visual Studio Online” button on every Github repository and pull request, instantly giving a developer the full environment needed to run and contribute to the code base. No local installation required.
Loved the article? Hated it? Didn’t even read it?
We’d love to hear from you.




